Calendar/Availability
Appearance
< Calendar

One of the most significant challenges in scheduling events is finding a time that works for all participants.
In this post, we will explore how displaying participant availability directly within the edit dialog can simplify this process and why we decided for this design to enhance collaboration.
The Need for Availability Insights
- Time Conflicts: Users often struggle with scheduling conflicts when trying to coordinate with multiple participants. Visualizing availability can alleviate this issue significantly.
- Enhanced Decision-Making: By providing real-time availability data, users can make informed decisions about when to schedule events without back-and-forth communication.
Implementing Availability Features in the Edit Dialog
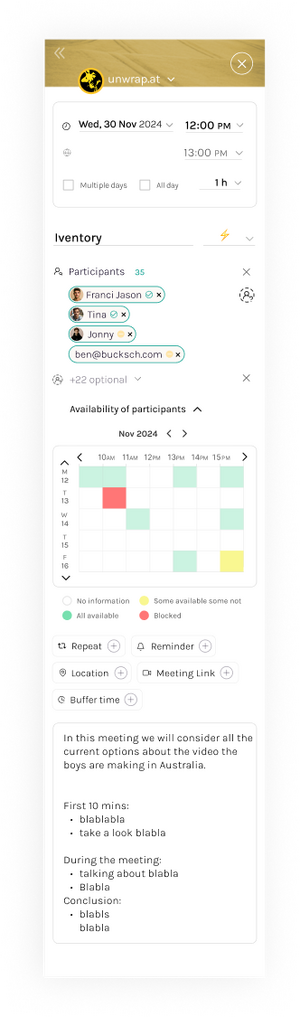
- Availability Indicators: We use color-coded indicators next to each participant's name (e.g., green for available, red for busy) to provide immediate visual feedback on their status.
- Hover Tooltips: When users hover over these indicators, tooltips can display detailed information about each participant’s availability (e.g., "Available 2 PM - 4 PM"). Let us know your thoughts about this!!