Mail/Threading
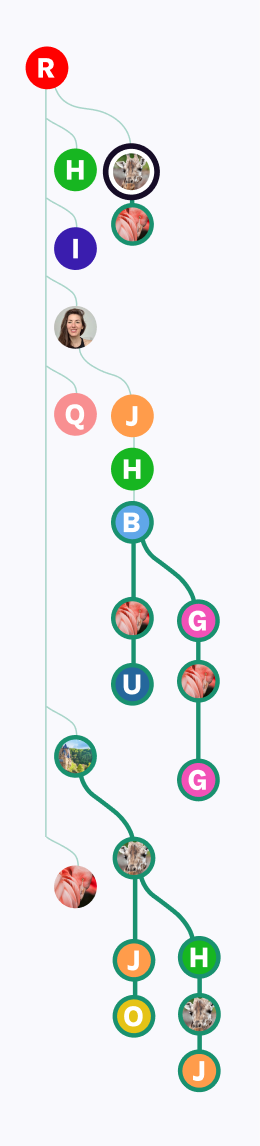
Here the very latest mock up of our innovative threading system.

A thread bar next to the message content shows the entire conversation structure (who answer to who) using a different color per email address. This system guarantee a great use of space and full control while choosing what message to read.
Logic
Messages are represented only by the person (avatar, random image, name, or initials of name). We do not show subject, date in this view. Read/unread is shown by visual style. Replies are shown using lines connecting the reply to the replied-to message. It highlights the currently selected message. Clicking on a node selects that message and allows to read it, and also focuses the graph on that msg.
Algorithm
If a msg is a reply, it's indented one level more to the right, and a short curvy diagonal line joins the line to its left. Unless it's the only reply, in which case it's not indented, but directly below the previous message, and has a line straight up. Unless (space issue) it has multiple replies and there already is a message to its right, which also has replies. Line goes straight down from a message, unless it has no replies.

This visual representation offers an intuitive and space-efficient interface, allowing users to quickly understand the structure of the thread and easily navigate between messages. By combining graphical elements such as avatars, connecting lines, and indentation, the system provides a functional and aesthetic way to manage complex conversations.
Feel free to tell us what you think about it!